bilibili 自动取消所有关注
直接上步骤# 首先打开个人中心的关注页面:
将你需要留下关注的人移动到单独的分组里:
关注列表 移动分组
然后选中左侧的默认分组,这里就是你不需要关注的人了。
先跳到最后一页:
鼠标右键点击页面,选中最后一项(检查):
然后在右侧弹出的这个页面中…
Hello xLog~
又来支持偶像 DIYgod 啦。 看到了 DIY 的文章:第一个开源链上博客系统 xLog,最近对区块链还挺感兴趣的。
之前使用的也是 Hexo,更新繁琐,需要自己维护一整套工具链。
拥抱一下区块链哈哈哈哈~
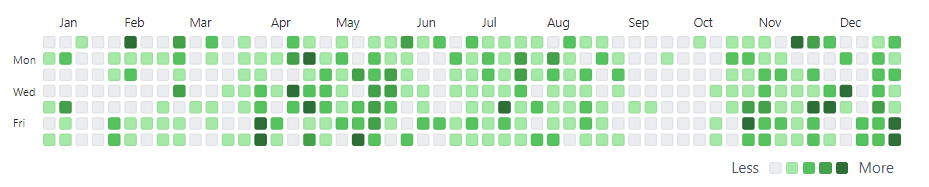
2021 回顾
是刚毕业的一年,也是开始工作的一年,也是吃喝玩乐的一年,也是自我成长的一年。 上班真累啊,在学校的时候还想着工作的时候要趁周六周末学习各种东西,工作之后才发现周六周末两天都玩不够。。。已经写了五天代码了,回到家,连电脑都不想打开...
工作#
今年三月份开始的实习…

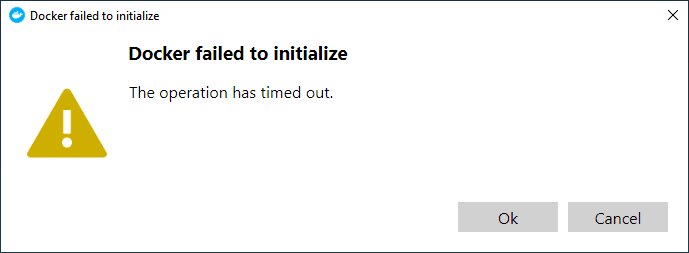
Windows Docker Desktop 启动失败
在 Windows 上遇到一个 Docker Desktop 无法启动的问题,表现就是点击 Docker 图标,但是就是不启动,过了一会弹了一个框: 中文提示的应该是:操作已超时。
解决方案#
可能是因为在 Windows 的更新中 Docker 还没退出…
YApi 漏洞复盘及解决方案
今天为了 OPPO 商城的学生认证上了一下教育邮箱,去邮箱验证的时候发现收件箱收了一堆莫名其妙的退信,然后再一看发件箱,发现被拿来发了一堆的广告,感觉大事不妙。 扫了一下发件箱,发现有一条发送给某个随机邮箱说 YApi 注册成功的信息,我在自己的公网服务上是部署了一个 YApi…
MacOS 配置 DNS Over HTTPS
最近折腾了一下在 MacOS 本地搭建 DoH,把折腾过程记录一下。 有不同的方案,比如说使用 smartdns 或者 dnscrypt-proxy + dnsmasq。
还写了个 uTools 插件 来快速切换 DNS。
什么是 DoH#
什么是 DoH,可以看:https:…
docker push 时显示 access denied
在 Ubuntu 上使用 docker push 的时候一直报 access denied: Copy
denied: requested access to the resource is denied
使用 docker login 之后也不行,给镜像打的标签也是正常的…
Flask-Migrate migrate 不生效
耗费了一个晚上,把这个坑趟平了。 想使用 flask-migrate 插件做数据库版本管理,但是一直遇到这个问题。
Copy
INFO [alembic.runtime.migration] Context impl MySQLImpl.
INFO [alembic…

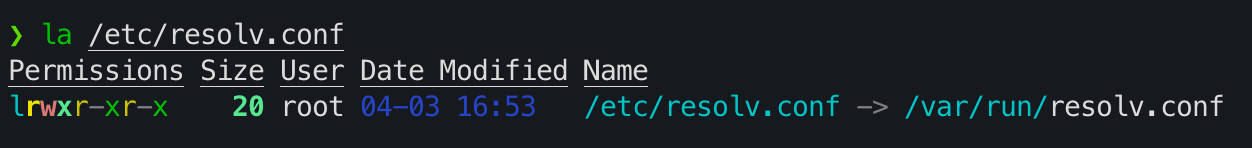
MacOS 『重新生成』 /etc/resolv.conf
想自己本地架个 DNS 服务器,中途不小心把 /etc/resolv.conf 删除了,想着重启恢复还是怎么样,重启多遍发现没有什么用。 于是搜索了一下,发现其实 /etc/resolv.conf 只是 /var/run/resolv.conf 的一个软链接。
解决方案#
所…
VSCode WSL 中使用 GPG 对 Git 记录进行签名
最近配置了一下 git 的 GPG,但是在使用 VSCode WSL 进行 git commit 的时候就提示: Copy
Git: gpg failed to sign the data
详细输出如下:
Copy
> git -c user.useConfigOnly=true…
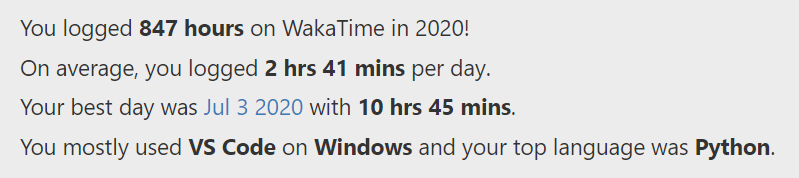
我和世界的 2020
2020/01/14,离开学校回家,那时候是很难想象到这一年会是这个样子的。 今年大四,选择了工作,也不知道会不会后悔没有保研。
感觉这一年学了很多东西,但也感觉自己还是会的太少。
先上图#
大概沿着时间线说#
年初的假期,因为疫情几乎就都在家里。就在随便学学,也一直在写…
SQLServer 不同 ODBC 驱动的区别
使用 pyodbc + sqlalchemy 连接 SQLServer 数据库的时候遇到一个报错: [IM002] [Microsoft][ODBC 驱动程序管理器] 未发现数据源名称并且未指定默认驱动程序 (0) (SQLDriverConnect)。 查阅 sqlalche…

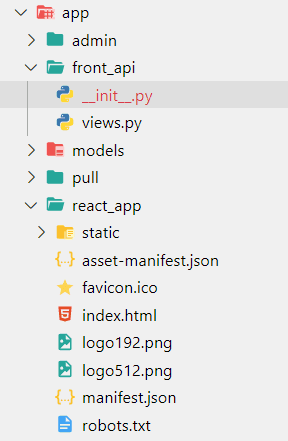
使用 Flask 加载打包后的 React 前端页面
最近在忙一个私活,因为大屏展示页面是用 React 写的(使用 create-react-app),甲方想访问后端控制页面的网址就能直接访问这个大屏展示,而不是前后端分离部署。 自己尝试了一下,还是遇到了点问题。
create-react-app 会将打包的结果放在项目根目录中的…

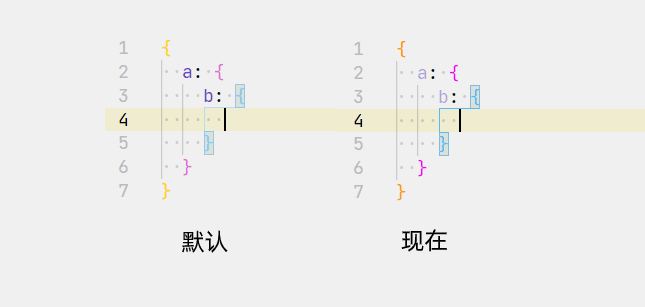
VSCode 亮色主题配置 Bracket-Pair-Colorizer-2
目前使用的亮色主题(Github Light Theme - Gray)下使用 Bracket-Pair-Colorizer-2 会发现默认的金色括号太不明显。 搜索了一下 issue 发现已经有 解决方案。
Bracket-Pair-Colorizer-2…
[译] 在 Python 中实现函数重载
译自:https://arpitbhayani.me/blogs/function-overloading 作者:@arpit_bhayani
翻译已获原作者授权
函数重载是指可以创建多个同名函数,但是每个函数的形参以及实现可以不一样。当一个重载函数 fn 被调用时…

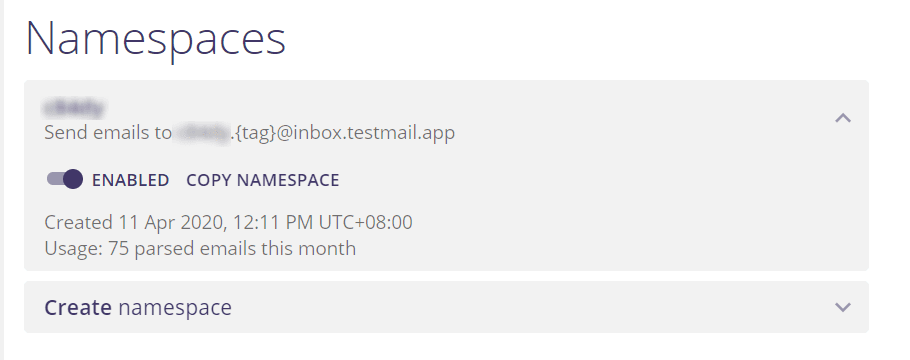
一个免费的 Newsletter 转 RSS 方案
我之前都是使用自己的邮箱订阅 Newsletter,但是每天好多邮件发送给你,混杂在一些提醒和交流邮件中,怪麻烦的。 也尝试过好几个订阅 newsletter 的应用,也了解了 mail2rss 这方面的网站和开源项目,一直没有啥好的解决方案。
有一天偶然看到 testmail…
一个非常省事的命令: cdtmp
好久好久之前,看 sorrycc 的视频的时候,发现他用了一个很 tricky 的命令:cdtmp,执行命令后 shell 就会跳到 /tmp/sorrycc-xxxxxx 文件夹下,觉得十分好用。 自己也用了蛮久了,真的十分好用,有很多场景都需要用到:
想写一个验证想法的小…

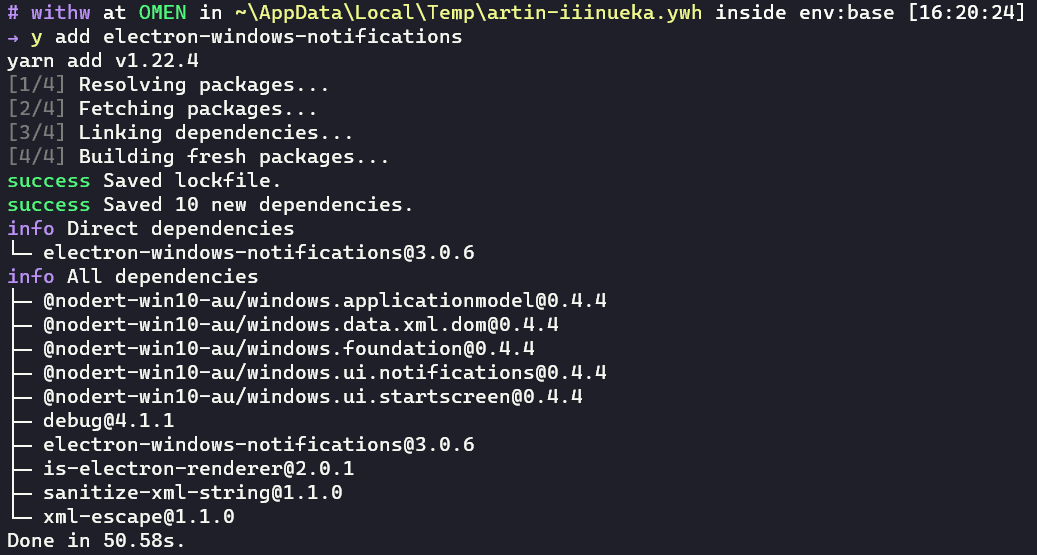
Windows 安装 NodeRT 踩坑
最近在学习 electron,因为在 Windows 上 electron 自带的 Notification 功能有点少,没法加按钮啥的。 查了一下,发现有人已经基于 NodeRT 做了 electron-windows-notifications,可以在 electron…